



Senior Capstone - January to June 2022
Objective
Create a narrative driven game with empathetic elements
My Roles
Primary writer, narrative designer, world building, concept art, visual design
Platform
Intended for PC and Xbox consoles
Duration
Six months
Summary of Contributions
Rise is a 2D exploration game with narrative elements and challenging platforms. I worked in a group of six. Since we began conceptualizing our game back in January, I have written pages of scripts and game lore, created a UI style guide + HUD mockups, and conducted usability tests. Read on to see the process. Playable game is linked below!
Timeline

Game Highlights
Rise is a narrative driven adventure game set in a fantasy world with so much lore behind it. We wanted to give players a glimpse of what the world could be, so we focused on creating a polished vertical slice. This slice, or level, features Lyra, our avian heroine, who has to prove herself to her people by creating a constellation in the sky. Players are able to experience the hardships Lyra and her people face through sassy dialogue and challenging obstacles.

Genre
Coming of age, 2D platformer
Intended Audience
E for Everyone!
Game Engine
Unity

Inspiration
empathize + define + ideate
When this project began, my group knew one thing: we really wanted to lean into the theme of empathy.
We believe the best way to convey empathy is through storytelling. Our team was full of storytellers and artists, so we decided a narrative based game would be the best way to showcase our skills. Games are a unique medium that allows players to immerse themselves in new worlds, explore new emotions, and learn new perspectives.
Next step was to create a concept. We hopped in a call and listed all our ideas, themes, and genres we were interested in and settled on a fantasy based theme. Here are our inspirations and mood board, heavily inspired by these whimsy and fantastical games that rely on narrative and beautiful art and character backstories!
Once we found games that sparked our imaginations, we set out to compile a moodboard that cemented our vision of colors, styles, and idealized moods for the game. We wanted the art of Rise to have soft lines, bold contrast between light and dark, and ethereal colors and assets.


Characters
define + ideate
After we drafted color palette, we created characters for our first level of the game. Our art is heavily inspired by Studio Ghibli, Ori, and Journey. We chose birds as our main inspiration for our characters. I'll introduce them here and then move on to the storyline. Key hint: these birds are very haughty and have superiority complexes!


Lyra
main character
A young avian female with an attitude, Lyra is determined to become a Star Smith so that she may cast constellations in the sky.
Her journey is rough. Throughout the gameplay, she must learn how to work with others, how to let go of control, and how to be gentle on herself.


_PNG.png)
Lyra went through many edits. As a team, we weren't sure if she should have more human features or bird features. With just a human body and wings, we felt that she appeared as angelic, so we agreed to give her a beak to emphasis the avian features. Her design was inspired by a dove.
We stuck with a regal celestial color palette, with golds and deep blues to emphasis the constellation aspect of the game.





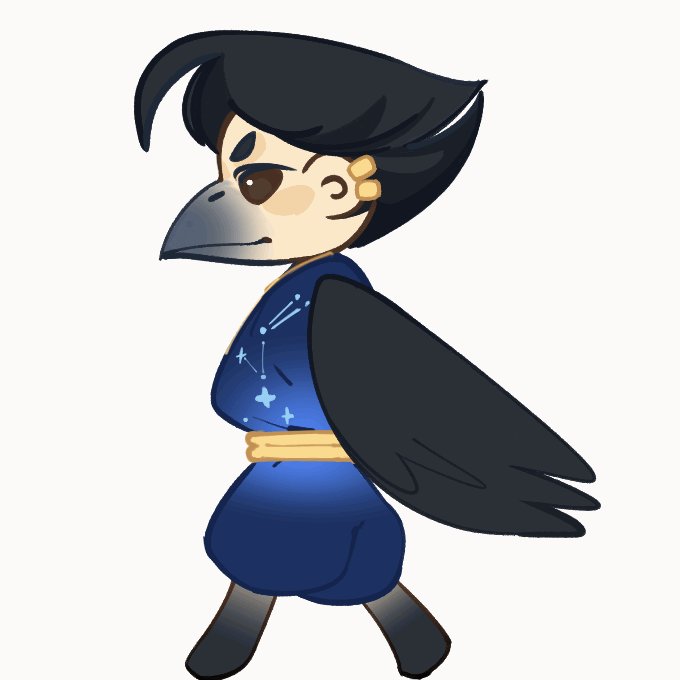
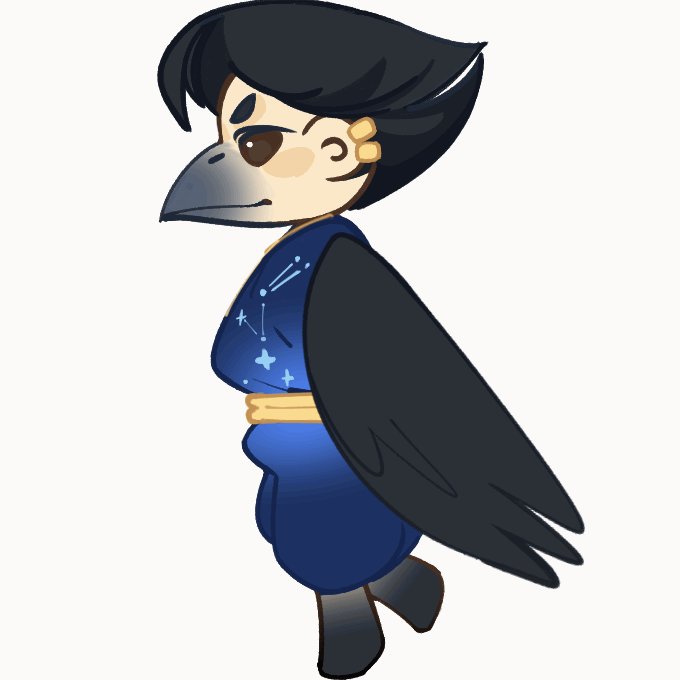
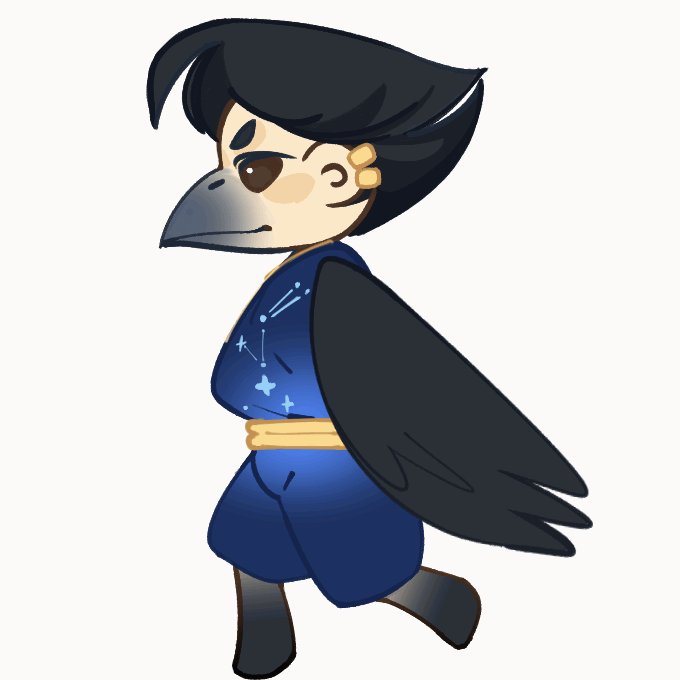
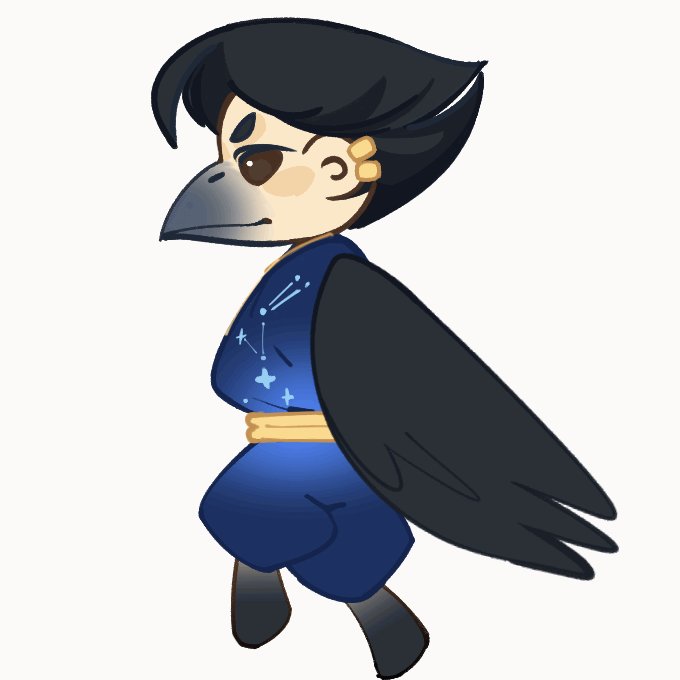
Rhys
side character
Another young avian with a major attitude problem, Rhys is a smug character determined to bring Lyra down. He is a point of tension in the tutorial level and is also trying to become a Star Smith.
Rhys' design was inspired by a crow, so his features are more angular and dark. He seems to always have a smirk on his face.


_edited.png)




Alina
side character
A soft spoken female avian, Alina is attempting to become a Star Smith as well. She is a nervous little bird, very cautious, very anxious. Her design was inspired by a parakeet.


Zoya
side character
Zoya is a wise elder Star Smith. She is very astute, very proper, and wants to see her pupils succeed. Failure is never an option for this owl inspired character.

Narrative and Level Design
ideate + prototype

Before we cemented the final storyline, we began drafting and sketching out possible storyboards. Below is our very first storyboard. Our finalized tutorial follows this closely! Once we decided on this vague outline, I set out to work on a more detailed script and lore.

I worked closely with our level designer to create quests and lore that matched the flow of the level. To help keep consistency, we created a narrative flowchart and sketched out a finalized level design for me to follow.


_edited.png)

In a nutshell, Rise is a coming-of-age story about a young avian woman named Lyra. She and her people live high above the clouds on floating islands that drift in the wind. Her people are Star Smiths—they create the constellations in the sky. In a crazy turn of events, Lyra plummets to the ground with damaged wings and is forced to work alongside various companions so she can return home. She loses her ability to fly and the only way she can regain her flight is to collect golden feathers and work with companions she meets along the way.
The tutorial level is set on Lyra's home island. I wrote a dialogue tree for our developers to paste into the actual Unity space. I decided to make it a non-branching linear storyline to make it as easy as possible, since we would also be including platforming elements and other challenges.
I also find it hard to summarize all the lore here! The main goal of the game is to return home to the floating island and learn skills and forge friendships that Lyra would never have made if she hadn't Fallen. The first level that follows the tutorial is where the theme of empathy kicks in. Unfortunately due to time constraints, we never were able to hone in and create it, but I did draft a storyboard for added context!

my rough storyboard of level one

my concept art of level one
Development

prototype
The development of Rise was no easy feat. For design majors, my group did a fantastic job on the back-end side! It took months for us to rework the level design, build out the platforms, make sure we were balancing challenge with fun, and add in the art assets. Below is what our final rendition of the tutorial looked like.



Since Lyra is undergoing her Manifest (which is the test all fledgelings take to become a Star Smith), we wanted to portray the sense of the player getting higher and higher in the sky. There is a gradient skybox added to the background. The higher the player goes, the darker it gets, which signifies that the Manifest will soon take place. When the player reaches the top, they are able to smith their own constellation!
Our developers worked in Unity since it was the engine we were most familiar with. Hours upon hours were spent fine tuning the scripts in C#, as well as doing major art passes!
.png)

User Testing
test
Once we had a working and playable tutorial level, we sought out feedback. I created a Google form for us to collect user feedback, with very targeted questions for our game. We had an idea on what we had to improve upon, but we learned some very important things we had missed as well. User testing was super important for us to achieve the final prototype of Rise.





After taking a class on user testing and usability, I made sure to include Likert scale questions and questions targeted at their emotional experience throughout playing the level.

We learned that, sheesh, we made the tutorial way too hard! Since we were creating a vertical slice, we wanted to show a sample of what was to come in the rest of the game. Telling people that it was a tutorial was a little misleading since they expected an easy level.
I also learned that most people skipped through all of the dialogue that gave context to the story. That hurt my soul a little bit, so perhaps in a future iteration I would make the dialogue branching so it would be harder to skip.


The tutorial was still unfinished by the time we conducted user testing, so we learned that we did NOT give enough instruction. The challenges were hard and without the guidance, it was virtually impossible! This was a feasible change so for our final capstone submission, we implemented instructions! See below.



Fine Tuning
aesthetics
The final steps! I created a style guide so our themes and colors would be consistent in the final prototype of the game. I chose fonts that would be elegant and celestial, stuck with our golden celestial color scheme, and added in some design elements. This helped us with our capstone presentation as well.


Final Result and Capstone Presentation
We finished! Six months of work done, just like that. For our presentation, we created three boards filled with pictures and sixth months of progress. We also made sticker packs to give out, featuring stickers of our characters and logo. We had tons of people playtest our game and watch our trailer and back story video. It was an incredible experience!
You can play our game below and watch our backstory video if you're interested. Please email me if you have any questions or comments.

Play Rise! Click here on our logo ^



Special shoutout to my team, Downpour Interactive. It was a blast working with y'all <3





_edited.png)


